很多人认为网页设计,直接设计师设计就可以了啊,能有多复杂的难度呢?
其实不然,一个网页真正的流程可以说要从市场调研开始,一个合格的设计师,要充分的调研一家公司的企业文化、用户人群、主营业务等等,之后才能往下继续进行,并不是好看、流行的设计就一定符合公司的定位的,有的时候更会适得其反。
那么什么是网页设计呢?
网页设计也被称为Web Design、网站设计、Website design、WUI等。它的本质就是网站的图形界面设计。虽然现在我们常使用移动端上的APP来获取资讯,但是显然基于个人电脑平台的网站上网方式陪伴我们的历史要比手机久很多。

工作流程
除了之前介绍过的用户研究、撰写产品需求文档、市场文档、做竞品调研等工作之外,设计流程可以分为:原型图阶段、视觉稿阶段、设计规范阶段、切图阶段、前端代码阶段、项目走查阶段六个阶段。
原型图绘制
原型图绘制是前期设计必不可少阶段主要作用个人有4个重要的点:
设计者需要通过原型图整理自己的思路,通过原型图把整体的架构、流程打通。
UI和UE需要根据原型图的设计相关界面进行交互和样式的设计。
开发人员可以更快的了解产品需要做什么以及功能点,便于预估时间和设计接口。
与甲方敲定整体风格及框架,更直观的表现页面排版,方便对接。

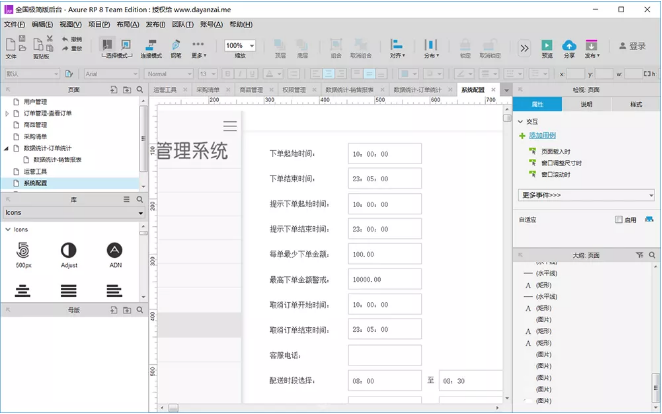
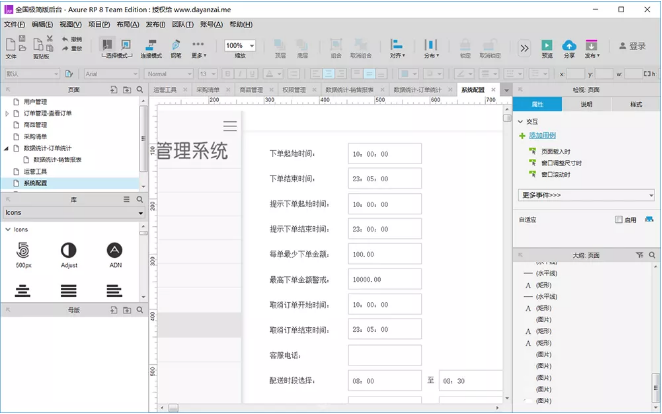
构建网站原型图(工具:Axure RP )
视觉定稿阶段
视觉稿阶段就是我们要根据原型图确定的内容和大体版式,完成网站的界面设计。
主视觉下面的信息排布更强调合理性,这时也需要和产品经理沟通从后台调取的图片尺寸、标题字段长度等,然后根据这些要求完成页面信息部分的设计。

视觉稿设计阶段(工具:Photoshop)
设计规范
将设计的各种元素规范化,具体来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。

视觉规范(工具:Photoshop)
切图
根据设计页面把每一个元素单独生成图片,用于编写代码时进行整体网页制作。

从PSD中提取出来的切图(插件:cutterman)
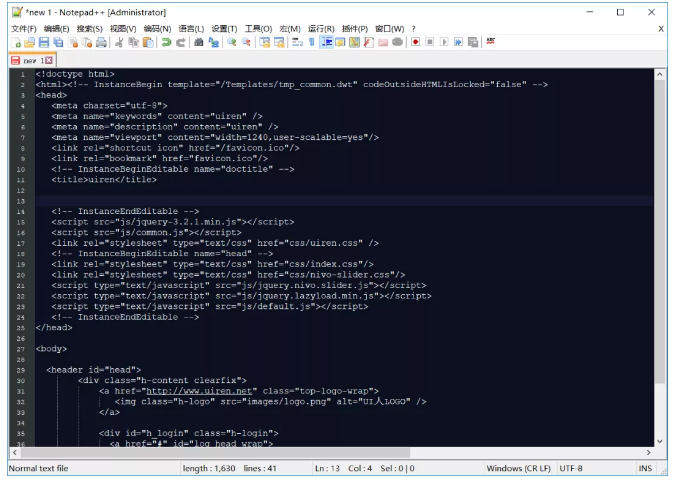
前端代码
工程师会根据效果图的样式,通过代码进行重构,把图纸变成静态页,也可以加入一些交互的动效。然后与后端工程师进行数据对接进完成了网站的基本功能了,在通过测试人员的测试保证页面没有bug后就可以准备往下进行了。

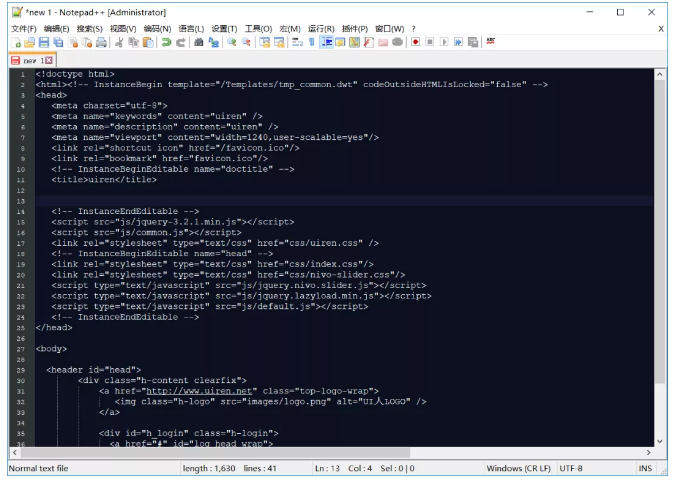
前端工程师代码编译(工具:Notepad +)
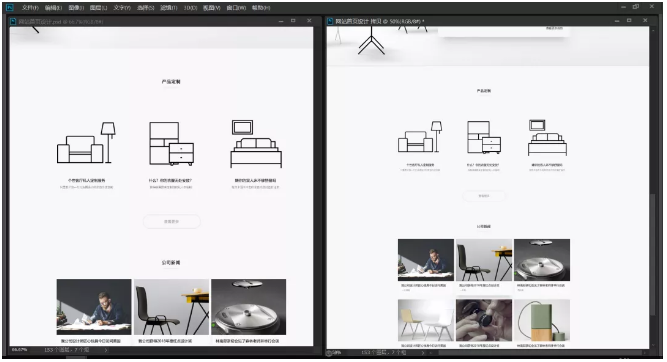
项目走查
网页设计完成后还需要设计师进行项目走查,来确定网页还原度是否有问题。如果出入过大,需要前端工程师进行修改。

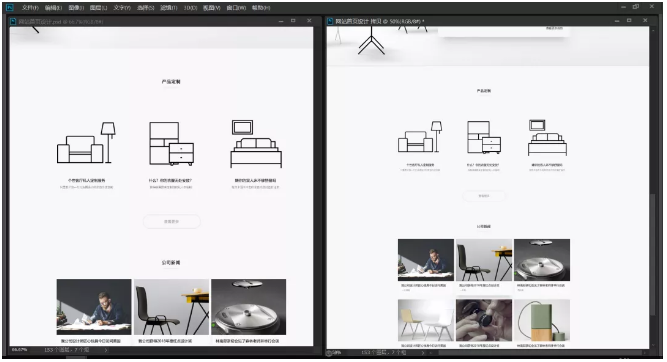
将实现后的截图和设计稿进行比对(工具:Photoshop)
之后进行后续的服务器、域名、备案等工作了。